এইচটিএমএল হেডিংস (HTML Headings)

এইচটিএমএল ওয়েব পেজে হেডিংস বহুল ব্যবহৃত হয়ে। ডকুমেন্ট এর গঠন সুন্দর করার জন্য হেডিং ব্যবহার করা হয়। <h1> ও <h6> ট্যাগ দ্বারা হেডিংস ডিফাইন করা হয়। নিচের উদাহরণটি লক্ষ্য করুনঃ

- হেডিংস ওয়েব পেজের কাঠামোর ব্যবহার করা হয়।
- ছয় ধরণের হেডিং রয়েছে। (<h1>থেকে </h6> পর্যন্ত।)
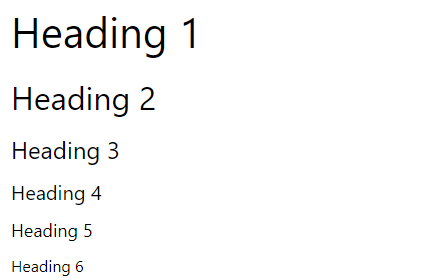
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>হেডিংস কেনো গুরুত্বপূর্ণ
প্রশ্ন করতে পারেন, ওয়েব পেজে হেডিংস কেনো ব্যবহার করবো। যারা SEO নিয়ে কিছুটা হলেও জানেন তারা হয়তো হেডিংস এর গুরুত্ব সম্পর্কে জানেন। আসলে একটি ওয়েব পেজে একাধিক লিখা বা সেকশন থাকে। তাই এমনভাবে ওয়েব পেজের কাঠামো তৈরি করতে হবে যাতে তার সবগুলো সেকশন সহজে বুঝা যায়। সার্চ ইঞ্জিনের কাছে হেডিংস অনেক গুরুত্বপূর্ণ কারণ পেজ ইনডেক্স করতে সার্চ বটের সুবিধা হয়। তাই মেইন হেডিং <h1> দিয়ে শুরু করা ভালো।
হেডিংস এর সাইজ পরিবর্তন করা
প্রতিটি হেডিংস এর নির্দিষ্ট সাইজ রয়েছে। আপনি চাইলে style এট্রিবিউটস এর সাথে ব্যাবহার সিএসএস font-size প্রোপার্টি ব্যাবহার করে হেডিংস এর সাইজ পরিবর্তন করতে পারেন।
<h1 style="font-size:60px;">Heading 1</h1>

