এইচটিএমএল এট্রিবিউটস (HTML Attributes)

পূর্বের টিউটোরিয়ালে আমরা আলোচনা করেছি এইচটিএমএল এলিমেন্ট নিয়ে। আজকে আমরা এইচটিএমএল এট্রিবিউটস সম্পর্কে জানবো।
এইচটিএমএল এট্রিবিউটস হল কিছু শব্দ বা শব্দের সমষ্টি যা এইচটিএমএল এলিমেন্ট বা ট্যাগেও সাথে যুক্ত হয়ে কনটেন্ট এর মানের পরিবর্তন করে।

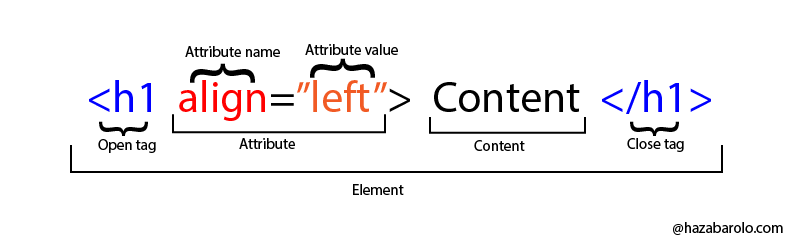
উপরের ছবিটি লক্ষ্য করুন। এখানে একটি এইচটিএমএল এলিমেন্ট দেখানো হয়েছে। উক্ত এলিমেন্টে একটি এট্রিবিউটস রয়েছে। এট্রিবিউটস এর দুইটি অংশ থাকে। প্রথম অংশটি হল এট্রিবিউট নেম (Attribute name) এবং পরের অংশটি হল এট্রিবিউট ভেলু (Attribute value)
- প্রতিটি এইচটিএমএল এলিমেন্ট এর এট্রিবিউটস রয়েছে।
- একটি এলিমেন্ট এ এক বা একাধিক এট্রিবিউটস থাকতে পারে।
- এট্রিবিউটস Name/Value এই দুইটি অংশ নিয়ে গঠিত।
- এট্রিবিউটস সর্বদা ওপেন ট্যাগ এর মধ্যে থাকে।
- এট্রিবিউটের মান ডাবল (” “) বা সিংগেল (‘ ‘) কোটেশন চিহ্ন দিয়ে লেখা হয়
চলুন কিছু এট্রিবিউটের ব্যাবহার দেখে নেই।
href এট্রিবিউট
href এট্রিবিউট সকল ওয়েব সাইটে ব্যাবহার করা হয়ে থাকে। আপনারা হয়তো দেখেছেন ওয়েব পেইজে কোন লিখায় ক্লিক করলে অন্য একটি পেইজ ওপেন হয়। এটি <a> ট্যাগের মাধ্যমে করা হয়ে থাকে। এবং href এট্রিবিউট উক্ত ট্যাগে যুক্ত করা হয়ে থাকে। নিচের উদাহরণটি লক্ষ্য করুন।
নিজে চেষ্টা করুন >><a href=”https://www.hazabarolo.com/”>Visit hazabarolo.com!</a>
src এট্রিবিউট
অনেক সময় ওয়েব পেজে ছবি যুক্ত করার প্রয়োজন হয়। ছবি যুক্ত করার জন্য <img> ট্যাগ ব্যাবহার করা হয়। এবং তার সাথে src এট্রিবিউট যুক্ত করা হয়। src এট্রিবিউট <script> ট্যাগেও ব্যাবহার করা হয়ে থাকে। src এট্রিবিউট এর কাজ হল ব্রাউজারকে ফাইলের প্যাথকে নির্দেশ করে। অর্থাৎ ফাইলটি কোথায় আছে তা ব্রাউজারকে জানিয়ে দেয়।
নিজে চেষ্টা করুন >><img src=”img_girl.jpg”>
width and height এট্রিবিউট
আপনার এইচটিএমএল ডকুমেন্টে যদি কোন ছবির দৈর্ঘ্য ও প্রস্থ দিতে হয় তাহলে সে ক্ষেত্রে আপনাকে width and height এট্রিবিউট ব্যবহার করতে হবে। যেমনঃ
<img src="img_girl.jpg" width="500" height="600">alt এট্রিবিউট
অনেক সময় ওয়েব পেজে ছবি লোড হয় না। সেক্ষেত্রে যদি alt দেওয়া থাকে তাহলে এর ভেলুটি ওয়েব পেজে দেখাবে।
<img src="img_girl.jpg" alt="Girl with a jacket">style এট্রিবিউট
style এট্রিবিউট ওয়েব সাইটে বহুল ব্যাবহার করা হয়। কোন এলিমেন্ট দেখতে কেমন হবে, এর সাইজ কেমন হবে, কালার কেমন হবে তার জন্য style এট্রিবিউট ব্যাবহার করা হয়।
<p style="color:red;">This is a red paragraph.</p>title এট্রিবিউট
এলিমেন্ট সম্পর্কে অতিরিক্ত কোন তথ্য দেখানোর জন্য title এট্রিবিউট ব্যাবহার করা হয়। যে এলিমেন্টে এটি ব্যাবহার করবেন তার উপর মাউসটি নিলে টপলিপের মত টাইটেল ভেলুটি দেখাবে। নিচের উদাহরণটি দেখুন।
<p title="I'm a tooltip">This is a paragraph.</p>- Attributes Lowercase এ লিখাই উত্তম। W3C এটা সমর্থন করে।


